自我挑戰的第七天,距離
不小心按到開賽竟然一週了。
Footer跟前一篇麵包屑一樣是在網頁設計中很常見的東西,可長可短,但一定是坐落於網頁最下方的區塊,並且在主要內容區塊的下方,這也是使用者瀏覽你的網頁最後會停留的位置。
通常Footer區塊提供網頁的網站地圖使其變成結構化的連結,方便使用者可以滑到網頁的最下方,快速的找到他想去的頁面(類似於網站索引)。
Footer需要保持簡潔一致,並且可輕易閱讀的設計。
相較通常出現於頁首的選單們,Footer不需要華麗的互動功能,只要靜態的呈現出網站架構、頁面連結與其他資訊就好。
Footer對於無障礙網頁有優勢。
那Footer一般常見的有兩種,
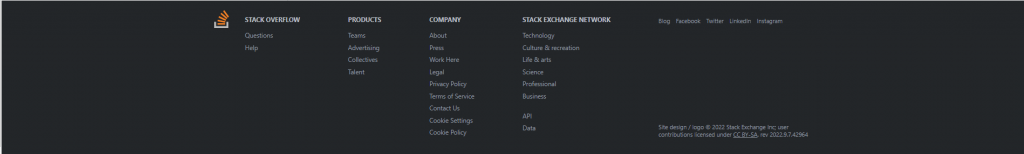
第一種是像FTX和stack overflow的Footer一樣擁有較高的高度,通常這樣典型的Footer可以傳達較為完整的資訊和導覽性。

第二種的Footer較扁,佔據的篇幅較小,可能是設計考量評估太多資訊無法放得下,又或是內容較少無法長出比較長的Footer。
網站須根據想要傳達給User的不同資訊,來選擇呈現不同Footer的樣貌,如果你想要傳達給User一個好印象,或幫助迷路的User,記得好好善用Footer帶給User一個好的使用體驗。
最後的小提醒: 如果可以,請記得在寫html時要用<footer>標籤,因為這對無障礙網頁是一個重點,也利於SEO優化,這樣一來路過的爬蟲可以辨認你的網頁區塊和理解你的網頁。
